Animating Text with Cascading Keyframes
Cascading keyframes simplify animation by allowing you to animate a character, word, or line of text and then apply those keyframe settings to sibling items in the text block.
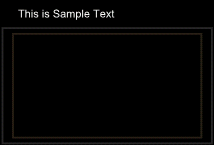
For this example, let's create a text block that says "This is sample text" and have each word drop in from the top of the frame.
-
Add the ProType Titler to a track.
-
Double-click the workspace to add a text block.
-
Type "This is sample text."
-
Press Esc to exit text-edit mode.
-
Drag the text block so it's above the video frame.

-
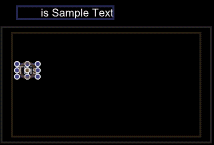
With the text block selected, click Navigate to Child
 to select the word "This."
to select the word "This." -
Click the Transform tab in the Text Block Properties pane.
-
Select the Toggle Automation button
 next to the Y Offset control.
next to the Y Offset control. -
In the automation controller/timeline, click to position the cursor near the 3-second mark.
-
Drag the Y Offset slider (or drag the selected word "This" in the workspace) to move the word into the frame. A keyframe is created.

-
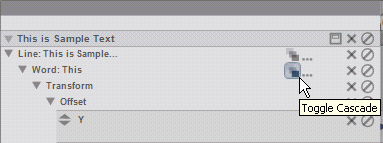
In the automation controller/timeline, select the Toggle Cascade button
 in the keyframe row "Word: This".
in the keyframe row "Word: This".
-
You can use the preview toolbar to preview your animated text.